
Before you run the game
- The Needletail Migrations library will create all the tables and populate initial data but you need at least MSSQL Express 2008 R2
- Create a new database
-
Modify the Default connection string on
web.configto match your environment. - Enable and setup Open Auth
Important
- The game is not compatible with any version of Internet Explorer.
- Do not use IIS Express, SSE is not properly implemented on it, some events are lost or not sent live
- All the functionality related with account management is the one included with the Asp.Net MVC 4 template
Built with:
- Asp.Net MVC 4
- AntiXss
- C#
- Html5
- Javascript
- JQuery
- Bootstrap 3 RC2
- Needletail DataAccess
- Needletail DataAccess Migrations
- Needletail MVC
Why Needletail libraries
There are a lot of good libraries out there, but sometimes only the creator of the library or people with the "right" problem will try new libraries and then appreciate it's features, so my purpose was to create an application that shows what the Needletail libraries can do for you.
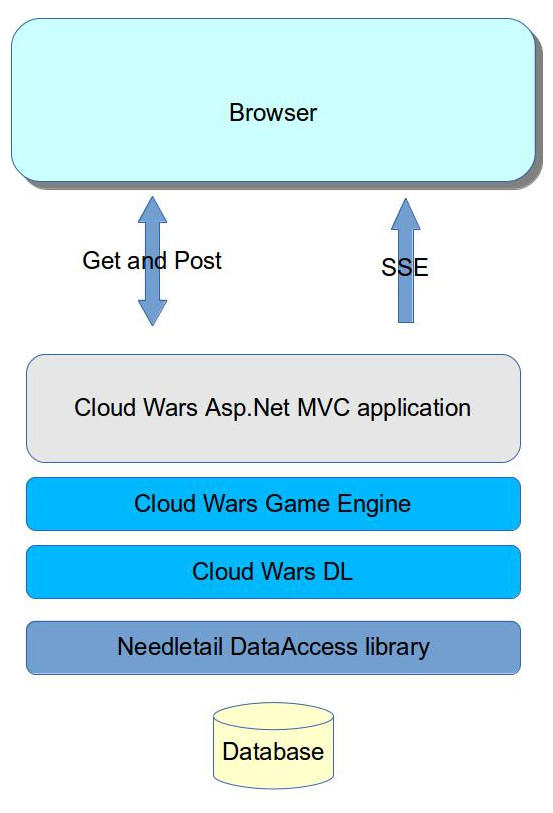
Architecture and points of interest

We use Needletail's Micro ORM to access the database, since the library provide fast access to the data, a social game it's an excelent scenario for it, Needletail MVC is used to push/send events on real time to the browser without breaking up your MVC pattern.
How needletail tools were used
Needletail.DataAccess
The CloudWars.DataAccess library project shows how Needletail.DataAccess was used, you can do the same thing in a few different ways with the library so instead of using the same approach, I use different approaches to get or modify data, a few samples are:
-
Get a challenge stored in the database
return CloudWarsDB.Challenges.GetSingle( where: new { Id = challengeId } ); -
Create a new challenge
var c = new Challenge { Id = Guid.NewGuid(), Player1 = fromId, Player2 = toId }; CloudWarsDB.Challenges.Insert(c); -
update a player
CloudWarsDB.Players.UpdateWithWhere(values: values, where: where);
Needletail.DataAccess.Migrations
Since we don't want to manually create the database, we use the Migrations library to automatically create and prepupulate the database for us.
-
Creating/updating the database on Global.asax
Needletail.DataAccess.Migrations.Migrator.Migrate("DefaultConnection",Server.MapPath("~"));
Needletail.MVC
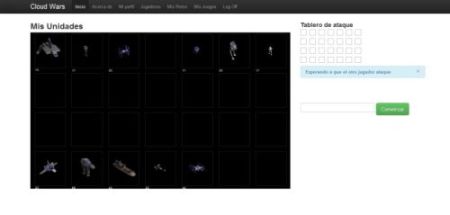
The purpose of the game is to interact in real time with your opponent as you are playing, there is a well known alternative for Needletail.MVC which is SignalR, but one thing that I don't like about it, is that it force you to follow some conventions and pattern, since the game was developed with Asp.Net MVC 4, it does not feel natural to break your pattern to implement some parts of the functionality, so I decided to build a library for that purpose(with some limitations), here is how the library was used on the game
-
Chatting with your opponent
//This code is on the GameController [HttpPost] public TwoWayResult PlayerChat(string message, string clientId) { //sanitize the message message = Encoder.HtmlEncode(message); dynamic call = new ClientCall { CallerId = Context.ConnectionId, ClientId = clientId }; call.game.receiveMessage(message); //game.receiveMessage is a javascript method return new TwoWayResult(call); } -
Invite your opponent to start the match
//This code is on the GameController [HttpPost] public TwoWayResult InvitePlayer(Guid matchId, string clientId) { var player = factory.GetPlayerPresence().GetPlayerNameByClientId(Context.ConnectionId); dynamic call = new ClientCall { CallerId = Context.ConnectionId, ClientId = clientId }; call.game.inviteToMatch(matchId, player); //game.inviteToMatch is a javascript method return new TwoWayResult(call); }
Not perfect
The game is still under development so you may find some bugs, feedback will be appreciated
You can read more about Needletail libraries here